W tym artykule chciałbym przedstawić wam najbardziej obiecujący Framework do tworzenia multiplatformowych aplikacji. Rozpocznę od nakreślenia czym w ogóle jest Flutter skąd się wziął i dlaczego w bardzo krótkim czasie zyskał taką popularność.
Flutter rozpoczął swoje istnienie w 2015 roku kiedy to na konferencji Dart Developer Summit firma Google zaprezentowała nowy projekt, początkowo pod nazwą „Sky”. Na pierwszą wersję przyszło nam nieco poczekać, wersja alfa była dostępna od maja 2017 roku. Następnie upłynął nieco ponad rok i we wrześniu 2018 roku udostępniono wersję beta. Pierwszą wersję stabilną otrzymaliśmy 4 grudnia 2018 podczas Flutter Live Event. W chwili pisania tego artykułu najnowsza dostępna wersja ma numer 3.0.1.
Co to jest Flutter?
Najłatwiej jest go zdefiniować jako zestaw narzędzi do tworzenia natywnych aplikacji webowych, desktopowych oraz wbudowanych. Tutaj warto podkreślić, że nie ma potrzeby rozdzielania kodu na poszczególne wersje, wystarczy jedna aby cieszyć się mobilną aplikacją oraz to samo zobaczyć w przeglądarce internetowej. Flutter to framework typu open-source dzięki czemu mamy dostęp do ogromnej liczby pakietów, które bardzo często są gotowym do użycia rozwiązaniem naszych problemów.
Cechy
Czymże byłby dobry Framework bez szeregu funkcjonalności/cech/atrybutów, które ułatwią nam pracę. Do najważniejszych zaliczyłbym:
- Multiplatformowość - piszesz kod raz i odpalasz „wszędzie”
- Szybki development - dzięki temu, że kod zapisujemy w obiektowym języku Dart, który wykorzystuje strategię JIT
- Widgety - zarówno te, które napiszemy jak i te dostępne w bazie, to szybki sposób na rozwijanie aplikacji
- Hot reload - zmiany widoczne od razu po zapisaniu fragmentu kodu, bez konieczności przebudowywania czy przeładowywania aplikacji. Są od tego oczywiście wyjątki dla przykładu zmiany w serwisach mogą wymagać przeładowania (hot restart)
- Dostęp do natywnych funkcji i SDK platformy - gwarantuje to szybkie tworzenie funkcjonalności przy użyciu wbudowanych funkcji Flutter’a jak również mamy możliwość sięgnięcia do SDK platformy, na którą aktualnie tworzymy aplikację. Pierwszym z brzegu przykładem może być konfiguracja powiadomień typu push dla Android i iOS wykorzystując ich domyślne rozwiązania
- Funkcjonalności nie opierają się na WebView - WebView można w skrócie zdefiniować jako zwykłą stronę Web pozbawioną interfejsu przeglądarki. Obecnie istotne jest aby unikać tego podejścia przy tworzeniu rozwiązań mobilnych ponieważ firmy takie jak Apple blokują aplikacje oparte na WebView w swoich sklepach. Flutter tworzy kod natywny, który jest przez jego silnik obsługiwany, dzięki czemu aplikacje wyświetlają się płynnie w 60 klatkach na sekundę.
Wszystko jest Widgetem

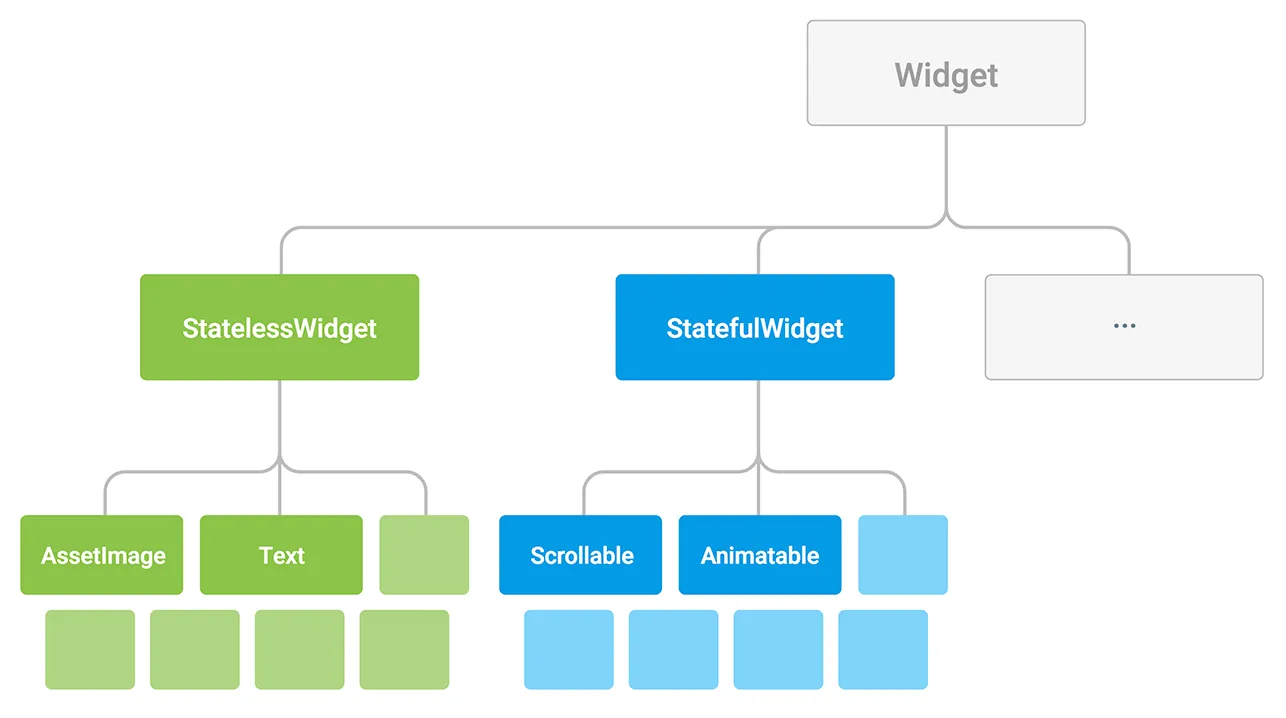
Wszystko co widzimy w naszej aplikacji napisanej w frameworku Flutter jest określane jako widget. Aplikacje tworzymy z gotowych widgetów, co można porównać do układania domku z klocków. Strukturę dziedziczenia widgetów przedstawia powyższy wykres.
Stateful
- dynamiczny widget posiadający swoje właściwości znane pod nazwą state
- setState() jest metodą używaną do aktualizacji stanu
- widget może być przerysowany wielokrotnie podczas działania aplikacji
- widgety są mutowalne, używamy ich gdy treść zmienia się dynamicznie
- z widgetem stanowym związany jest cykl życia, który zaczyna się od metody createState a kończy na dispose
Stateless
- niemutowalne widgety nieposiadające stanu i nie zmieniające swojego stanu podczas działania aplikacji
- metoda build() wywoływana jest tylko raz
- przykładem jest widget Icon, IconButton czy Text
Jestem przekonany, że w swoich aplikacjach znajdziecie największą liczbę widgetów o nazwie Container, zaraz po nim będą plasowały się takie podstawowe struktury jak Text, Row, Column, Image, Icon. Wszystko to zacznie się od skromnego Scaffold, który jest szkieletem, dającym możliwość skorzystania z takiej struktury jak appBary, bottomBary czy backButtony.
Podział widgetów

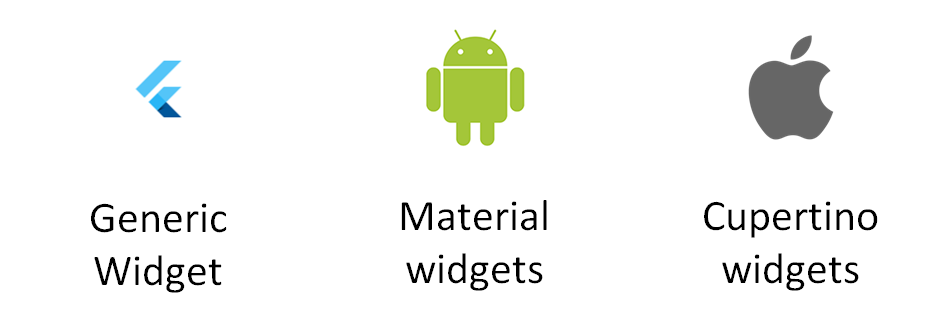
Zdecydowana większość widgetów należy do grupy generycznych, tych które udostępnia nam Framework. Oznacza to, że niezależnie od platformy będą wyglądały i zachowywały się tak samo. Znajdą się jednak też takie, które będą dostępne tylko dla danej platformy jak również w całym tym bogactwie znajdziemy te, które w zależności od platformy będą prezentowały się inaczej. Przykładem jest widget wyboru daty i czasu.
Podobieństwa do HTML
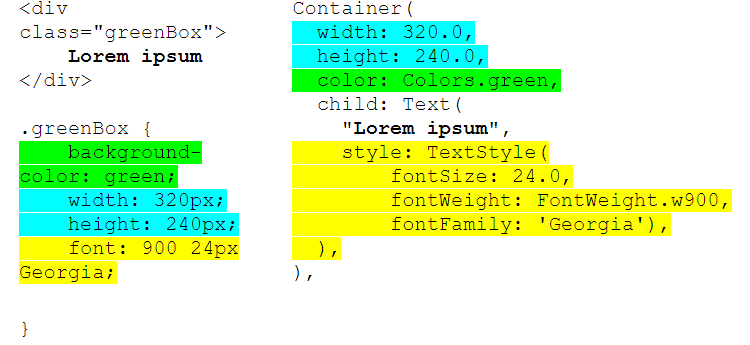
Zastanawiasz się zapewne czy stworzenie własnego widgetu jest trudne. Otóż dla osób zaznajomionych ze składnią języka HTML nie powinno to stanowić większego problemu. Poniżej przedstawiam fragment kodu porównujący składnię HTML z składnią Flutter’a.

Oczywiście podobnych lub takich samych tagów jest znacznie więcej. Znajome bez wątpienia będą Row, Column, ScrollView i wiele innych.
Przydatne pakiety
- get - pakiet, który łączy w sobie kilka funkcjonalności, zaczynając od najważniejszej - menadżera stanu przez wstrzykiwanie zależności po kontrolę przejść między stronami aplikacji. W ogromie funkcjonalności tego dodatku warto wspomnieć o takich możliwościach jak internacjonalizacja czy zmiana motywu aplikacji
- file_picker - pakiet, który pozwoli na korzystanie z natywnego eksploratora plików wraz z możliwością filtrowania. Pakiet pozwala także na wybieranie plików bezpośrednio z chmury
- rate_my_app - gdy chcemy umożliwić użytkownikom aplikacji jej ocenę warto sięgnąć po rate my app, oczywiście najlepiej w chwili gdy udało mu się pozytywnie przejść jakiś proces
- awesome_notifications - pakiet umożliwia odbieranie i tworzenie zaawansowanych powiadomień typu push notification
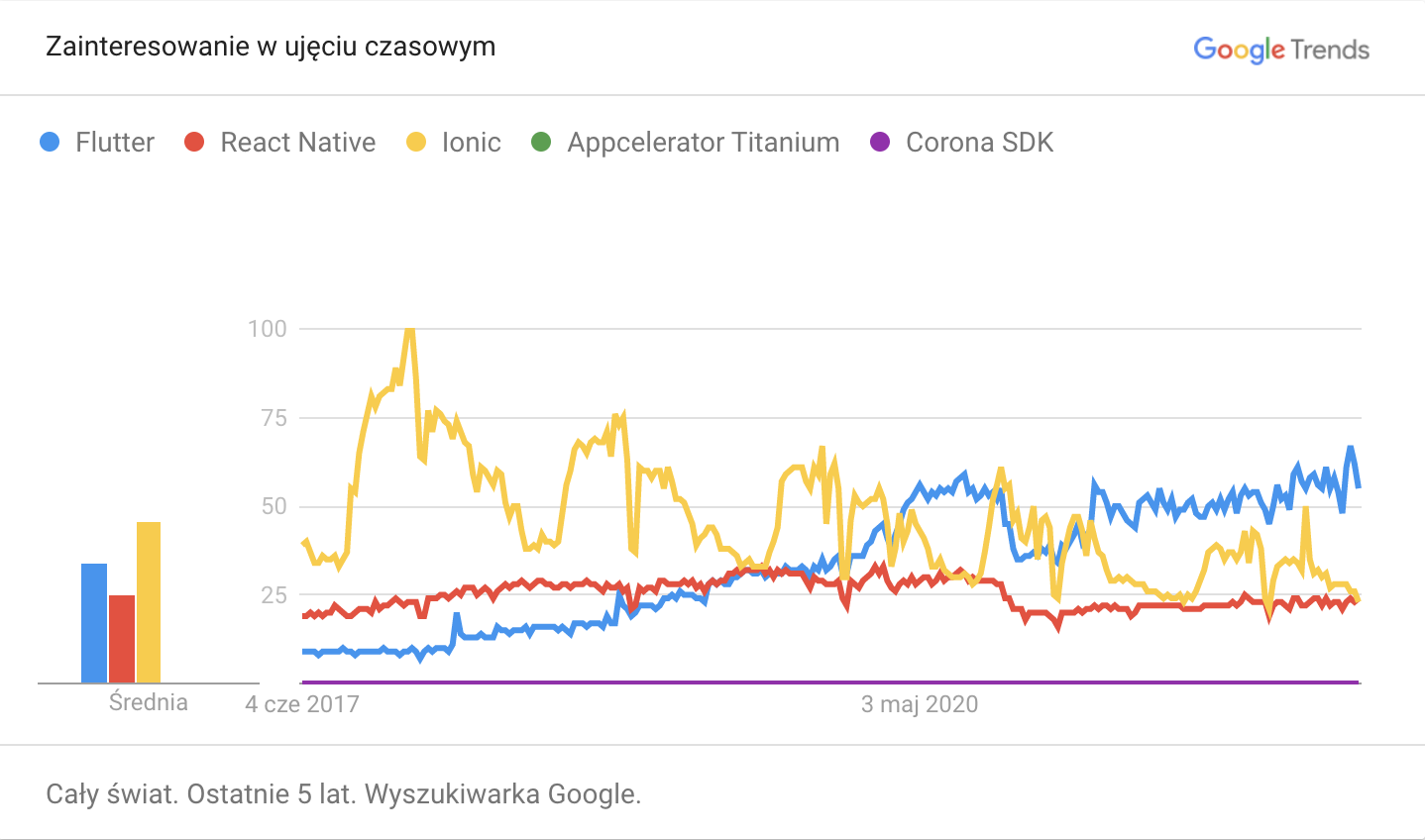
Trendy
Flutter na przełomie ostatnich 5 lat stale pnie się na szczyt listy popularności multiplatformowych narzędzi. Na pozycji lidera znajduje się już niekwestionowanie od 2 lat i nic nie wskazuje na to by jego popularność w najbliższej przyszłości miała się zmniejszyć.

Wady
Oczywiście jak każde gotowe narzędzie ma też swoje bolączki. Na szczęście tych nie ma dużo i właściwie to musiałem się długo zastanawiać by czymś zapełnić tę sekcję. Napisałem wyżej, że w frameworku Flutter na prawdę szybko wytwarza się oprogramowanie pod warunkiem, że znamy już język Dart. Puryści czy to od strony Androida czy to iOS mogą być zawiedzeni faktem, że dostęp do SDK natywnej platformy jest ograniczony.